こんにちは、樹下です。
今日はPHPのフレームワークであるLaravelを使って、シンプルなグラフを出力する機能について説明します。ここでは、Laravelと一緒に人気のあるJavaScriptチャートライブラリであるChart.jsを使用します。
コントローラの作成
次に、ChartControllerを作成します。以下のコマンドを使用します。
php artisan make:controller ChartControllerそれから、app/Http/Controllers/ChartController.phpに以下のコードを追加します。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class ChartController extends Controller
{
public function index()
{
// この部分を実際のデータ取得に置き換えてください。
$labels = ['January', 'February', 'March', 'April', 'May'];
$data = [10, 20, 30, 40, 50];
return view('chart', compact('labels', 'data'));
}
}ビューの作成
resources/views ディレクトリに chart.blade.php ファイルを作成します。そして、以下のコードを追加します。
<!DOCTYPE html>
<html>
<head>
<title>Chart Sample</title>
</head>
<body>
<div style="width: 50%">
<canvas id="chart"></canvas>
</div>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script>
var ctx = document.getElementById('chart').getContext('2d');
var chart = new Chart(ctx, {
type: 'line',
data: {
labels: @json($labels),
datasets: [{
label: 'My Dataset',
data: @json($data),
backgroundColor: 'rgba(75, 192, 192, 0.2)',
borderColor: 'rgba(75, 192, 192, 1)',
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
</body>
</html>
ルーティングの設定
最後に、routes/web.php ファイルに以下のコードを追加してルーティングを設定します。
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ChartController;
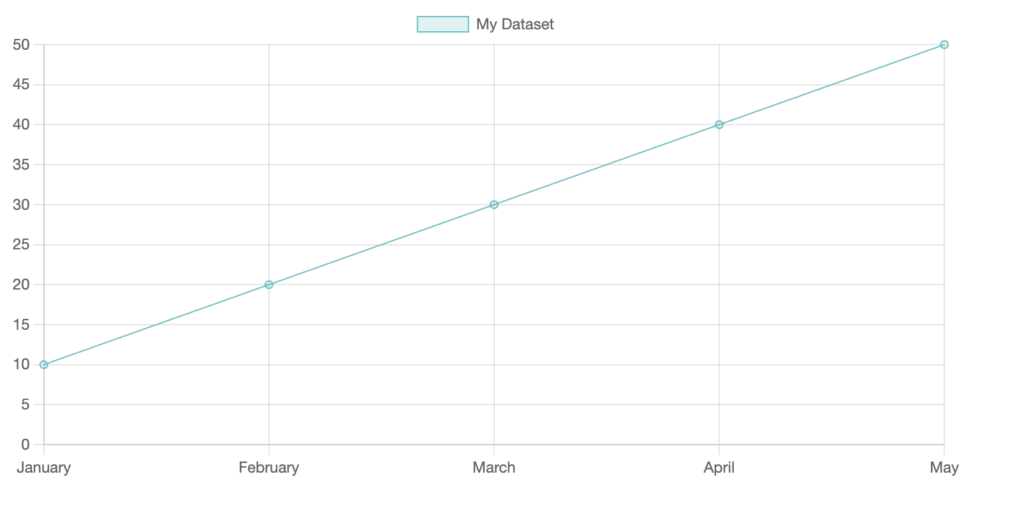
Route::get('/chart', [ChartController::class, 'index']);これで、http://localhost/chart にアクセスすると、作成したグラフを見ることができます。

以上が、LaravelとChart.jsを使用してシンプルなグラフ出力機能を実装する方法です。今回は非常に基本的な例を挙げましたが、棒グラフや円グラフなどChart.jsは多くのカスタマイズを提供しているので、ぜひさらに試してみてください。