こんにちは、後藤です。
今回は、LaravelプロジェクトにChart.jsを導入し、グラフ出力する方法を紹介します。情報が数字で並んでいるだけだと情報が伝わりづらいので、あると便利です。
Chart.jsの導入
まず、Chart.jsをプロジェクトに導入します。以下のコマンドを使用してnpmパッケージをインストールします。
npm install chart.jsグラフの作成
Bladeテンプレートの作成
まず、Bladeテンプレート内にグラフを表示する要素を用意します。
<div style="width: 80%;">
<canvas id="myChart"></canvas>
</div>JavaScriptの設定
Bladeテンプレート内で、Chart.jsを使ってグラフを描画するためのJavaScriptを設定します。
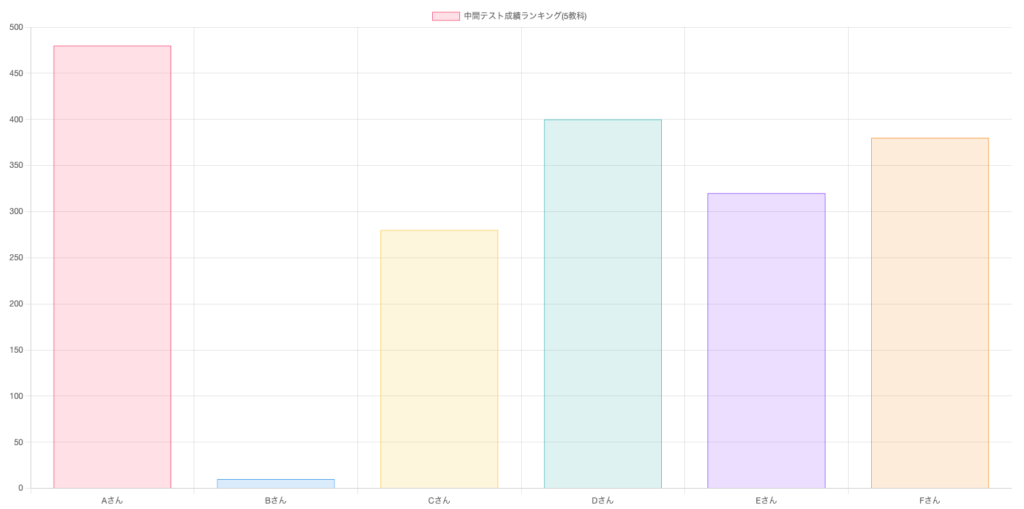
今回は、学校の中間テストの合計点を比較した棒グラフで紹介します。下記コードのtypeを変えるとライングラフやレーダーチャート、ピエチャート(円グラフ)など、さまざまなグラフができます。
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script>
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar', // グラフのタイプ('line','bubble','pie'などに変更可能です)
data: {
labels: ['Aさん', 'Bさん', 'Cさん', 'Dさん', 'Eさん', 'Fさん'],
datasets: [{
label: '中間テスト成績ランキング(5教科)',
data: [480, 10, 280, 400, 320, 380],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true,
max: 500
}
}
}
});
</script>グラフの表示
これで、Laravelアプリケーション内でChart.jsを使用してバー グラフを表示できるようになりました。
こんな感じになります。

まとめ
上記は一例ですが、さまざまなカスタマイズでいろんなグラフの表示が簡単に実装できます。ぜひ皆さんも活用してみてください!