こんにちは!YKです!
アプリケーションを使っていてページ移動した際に、ページ移動時間が遅いときってありますよね。
そんなとき、ユーザーは「いまどうゆう状況?」と不安になったりストレスを抱えてしまいます。
ユーザーは、そのようなストレスがアプリケーションを使っている際に少しずつ溜まっていくとアプリケーションの使用をやめてしまうかもしれません。
このストレスを改善するための方法としてはいくつかあります。
- ①ページ速度を改善する
- ②ローディング中だとわかるUIを追加する
今回は、このうち②を紹介します。
②の中でもいくつかありますが、この記事ではNProgress.jsを使ったプログレスバーの実装方法について紹介します。
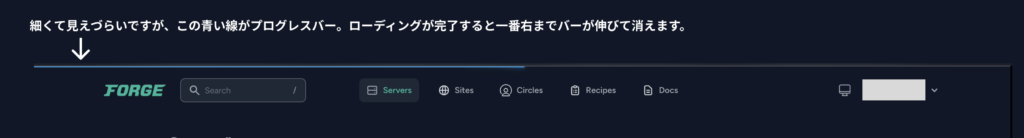
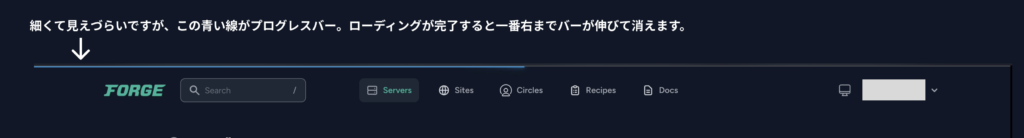
これを実装すると、以下のようなプログレスバーが実装できます。

目次
前提
この記事の前提として、LaravelプロジェクトにNProgress.jsを実装する方法を紹介します。
●環境
- “laravel/framework”: “^9.0”
- “laravel/ui”: “v4.2.2”
- フロントのビルドツール: vite使用
手順1 NProgress.jsをインストール
今回使用するのはNProgress.jsです。
まず、npmでインストールします。
npm install --save nprogress手順2 cssを読み込みます
resources/sass/app.scssに以下を追記します。
// Bootstrap
@import 'bootstrap/scss/bootstrap';
@import '/node_modules/nprogress/nprogress.css'; // 👈追記手順3 jsを読み込みます
resources/js/app.jsに以下を追記します。
import './bootstrap';
// 追記ここから👇
import NProgress from 'nprogress'
NProgress.configure({ showSpinner: false });
window.NProgress = NProgress;
document.addEventListener('DOMContentLoaded', function() {
NProgress.done();
});
window.addEventListener('beforeunload', function() {
NProgress.start();
});
// 追記ここまで👆手順4 npm run dev(またはnpm run build)
最後に、npm run devまたはnpm run buildコマンドを実行してください。
これだけで以下のようなプログレスバーが全ページの上部に表示されます。

補足:カスタマイズについて
今回少し手を加えている部分があります。それは以下の部分です。
NProgress.configure({ showSpinner: false });スピナー(くるくる回るやつ)を表示しないようにfalseにしています。
デフォルトだと表示されているようになっているので、ここはお好みで変更してください。
色など変更したいとき
デフォルトだとバーに影がついていたりします。
そのような影を削除したり、色を変えたい場合は以下のようにしてみてください。
#nprogress .bar {
height: 3px; // 高さを調整
background: red; // 色を調整
}
#nprogress .peg {
box-shadow: none; // 影を削除
}まとめ
いかがだったでしょうか。
とても簡単に実装できたと思います。
プログレスバーなどの読み込み中であることがわかるUIを取り入れることで、ユーザーが待ってくれる許容時間が長くなるという研究結果も出ています。

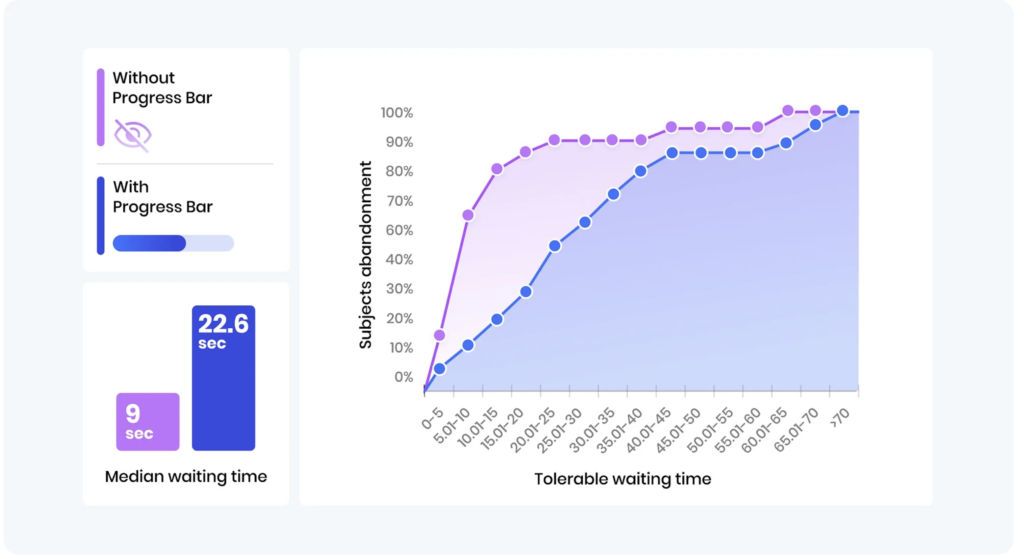
Fiona Fui-Hoon NahassessedによるTolerable waiting time and the impact of feedback on user tolerance(許容できる待ち時間とフィードバックがユーザーの許容度に与える影響に関する研究)では、ユーザーがウェブページを放棄するまでにどれくらいの待ち時間が必要なのか、また、許容できる待ち時間に対するフィードバックの影響について論じている。その結果、フィードバックの存在はウェブユーザーの許容待ち時間を延長させることが明らかになった。
プログレスバーが表示された参加者の待ち時間の中央値は22.6秒であり、プログレスバーが表示されなかった参加者の待ち時間の中央値は9秒であった。
Fiona Fui-Hoon Nahassessed
このような結果からも、プログレスバーは取り入れたほうが良さそうですね!
NProgress.jsはサクッと導入できるだけでなく、ユーザーの体験も改善できるのでとてもおすすめです!
ぜひこの記事を参考に取り入れてみてください。