こんにちは、樹下です。
今回はPHPフレームワークであるLaravelとJavaScriptライブラリのFullCalendarを一緒に使って、カレンダーを導入する方法をご紹介します。それでは、始めていきましょう。
Laravelのプロジェクトを作成
まずはじめに、Laravelプロジェクトを作成しましょう。ここではfullcalendar-appという名前でプロジェクトを作成します。
composer create-project --prefer-dist laravel/laravel fullcalendar-appビューの作成
それでは、FullCalendarを表示するためのビューを作成しましょう。resources/views/calendar.blade.phpを作成し、以下のコードを追加します。
<!DOCTYPE html>
<html>
<head>
<title>FullCalendar in Laravel</title>
</head>
<body>
<div style="width: 50%;margin: auto">
<div id='calendar'></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/fullcalendar@6.1.8/index.global.min.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function () {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
});
calendar.render();
});
</script>
</body>
</html>ここで、FullCalendarはCDNで読み込んでいます。
ルーティングの設定
Route::get('/calendar', function () {
return view('calendar');
});ブラウザで http://localhost/calendar にアクセスすると、FullCalendarが表示されるはずです。

スケジュールの表示
カレンダーにスケジュールを表示してみましょう。
app/Http/Controllers/EventController.phpを作成し、以下のコードを書きます。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class EventController extends Controller
{
public function index()
{
$events = [
[
'title' => 'イベント 1',
'start' => '2023-06-11'
],
[
'title' => 'イベント 2',
'start' => '2023-06-15'
]
];
return response()->json($events);
}
}/eventsエンドポイントを作成し、データを返すようにします。
まず、routes/web.phpに以下のコードを追加します。
Route::get('/events', [\App\Http\Controllers\EventController::class, 'index']);最後に、bladeに追記します。
<!DOCTYPE html>
<html>
<head>
<title>FullCalendar in Laravel</title>
</head>
<body>
<div style="width: 50%;margin: auto">
<div id='calendar'></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/fullcalendar@6.1.8/index.global.min.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function () {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
events: '/events', // ⇦追記
});
calendar.render();
});
</script>
</body>
</html>
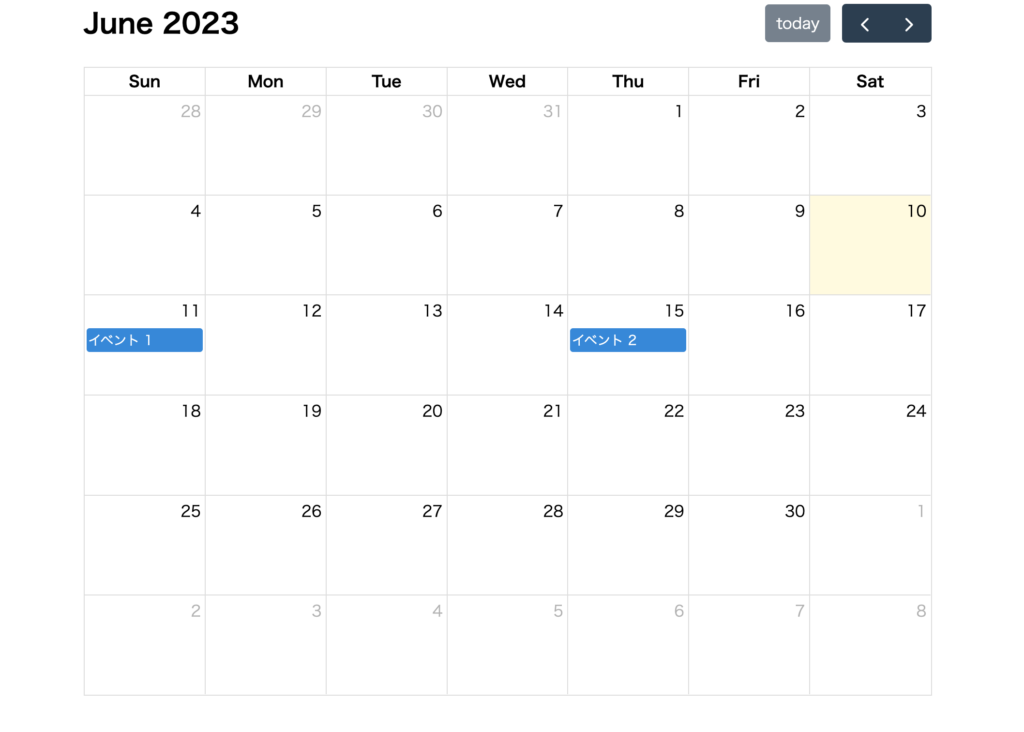
これで画面を表示してみましょう。
スケジュールが表示されるようになっているはずです。

これで、LaravelにFullCalendarを導入し、カレンダーにデータを表示するまでの設定が完了しました。各イベントをクリックすることで、詳細情報を表示したり、新たなイベントを追加する機能なども追加できますので、さらにカスタマイズしてみてください。